Projektoren
Monitore
Lampen
Zubehör
Dockingstation
USB-C Hybrid DockInteraktive Displays

Das Color-Management befasst sich mit der Farbausgabe von Ausgangsgeräten an Wiedergabegeräte wie Monitore und Drucker. Von Webdesignern bis hin zu Nutzern von Social-Media-Plattformen ist es jedoch üblich, dass die Farben von Bildern, die in verschiedenen Webbrowsern angezeigt werden, variieren können. Um mit diesem Problem umzugehen, solltest du dich mit dem Farbmanagement von Webbrowsern vertraut machen.
Ob Websites, Blogs oder soziale Medien, Bilder im Web in den Farben zu präsentieren, die du beabsichtigst zu zeigen, ist essentiell. Damit dein Bild diese gewünschten Farben anzeigt, geht es immer um das Farbprofil des Bildes selbst und darum, wie Webbrowser damit arbeiten.
Ein Farbprofil ist wie ein Übersetzer, der die Farbattribute eines Bildes ausliest und dann anhand der Parameter des Ausgabegeräts zuordnen kann. Diese so genannte Lokalisierung ermöglicht es dem Ausgabegerät, die Farbattribute des Bildes besser zu erkennen und somit die Farben korrekt darzustellen. Wenn Anwender bei der Bearbeitung in Photoshop oder Lightroom immer Bilder mit eingebetteten Farbprofilen verwenden, werden sie feststellen, dass die Bilder konsistenter dargestellt werden, egal ob auf einem Monitor oder als Ausdruck auf einem Drucker.
Neben der Verwendung von Farbprofilen mit Bildern gibt es noch einen weiteren Faktor, der sich auf die Art und Weise auswirkt, wie deine Bilder angezeigt werden, und das sind die Farbmanagement-Funktionen der von dir verwendeten Apps und Programme.


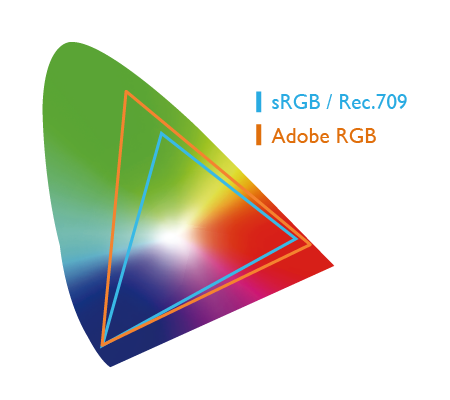
Die am häufigsten verwendeten Webbrowser sind Chrome, Firefox, Microsoft Edge (Windows 10) / Internet Explorer und Safari. Alle von ihnen unterstützen das Color-Management. In der Welt der Webbrowser ist der sRGB-Farbraum der Standard. Chrome und Firefox sind in der Lage, sRGB als Standardfarbraum einzustellen. In diesem Fall wird dein Bild, egal ob es mit einem sRGB-Profil eingebettet ist oder nicht, als sRGB-Bild angezeigt. Firefox kann auch mit dem Adobe RGB-Farbraum korrekte Farben darstellen.
Was Internet Explorer, Microsoft Edge und Safari angeht, so synchronisieren sie sich mit den Farbeinstellungen des Monitors (also dem Monitorprofil). Microsoft Edge ist sogar in der Lage, sich korrekt mit den Monitorprofilen zu synchronisieren, unabhängig davon, ob das Bild sRGB oder Adobe RGB ist. Monitorprofile sind Datendateien, die dem System mitteilen, welche Farben der Monitor anzeigt. Bei Webbrowsern, die sich mit den Farbeinstellungen des Monitors synchronisieren, wird sowohl auf das im Bild eingebettete Farbprofil als auch auf das Monitorprofil verwiesen, um eine korrekte Anzeige der Bilder entsprechend den Eigenschaften des Monitors zu gewährleisten.
Damit dein Firefox- und Chrome-Browser die gewünschten Farben anzeigt, musst du zunächst die Farbmanagementeinstellungen des Browsers anpassen. Im Anhang findenst du Informationen zum Farbmanagement von Firefox und Chrome.
Unten findest du eine Tabelle mit den beliebtesten Webbrowsern. Du kannst überprüfen, wie diese Webbrowser Farben verwalten.
| OS |
Windows |
Wndows | Windows | Windows | MacOS |
OS Browser | Windows Internet Explorer V11 | Wndows Microsoft Edge | Windows Firefox | Windows Chrome | MacOS Safari MacOS |
OS Version | Windows 11.1016.18326 | Wndows 86.0.622.61 | Windows 82.0.2 | Windows 86.0.4240.183 | MacOS 14.0 |
OS Unterstützung für eingebettete Profile | Windows V | Wndows V | Windows V | Windows V | MacOS V |
OS Bild ohne Farbprofil | Windows Basierend auf dem Profil des Monitors | Wndows Basierend auf dem Profil des Monitors | Windows sRGB | Windows sRGB | MacOS Basierend auf dem Profil des Monitors |
OS Browser bezieht sich auf das Profil des Monitors | Windows V (nur sRGB) | Wndows V (sRGB & Adobe RGB) | Windows V (sRGB & Adobe RGB) | Windows V (nur sRGB) | MacOS V (nur sRGB) |
OS Bezieht sich der Browser bei Verwendung mehrerer Monitore auf Monitorprofile? | Windows V (nur sRGB) | Wndows V (sRGB & Adobe RGB) | Windows V (sRGB & Adobe RGB) | Windows V (nur sRGB) | MacOS V (nur sRGB) |
OS Empfehlung | Windows ★★ | Wndows ★★★ | Windows ★★★ | Windows ★★★ | MacOS ★★ |
OS Bemerkung | Windows Unterstützt ICC V2 und V4 | Wndows Unterstützt ICC V2 und V4 | Windows Muss erst aktiviert werden, siehe Anhang 1 | Windows Muss erst aktiviert werden, siehe Anhang 2 | MacOS |
(1) Öffne einen neuen Tab in Firefox
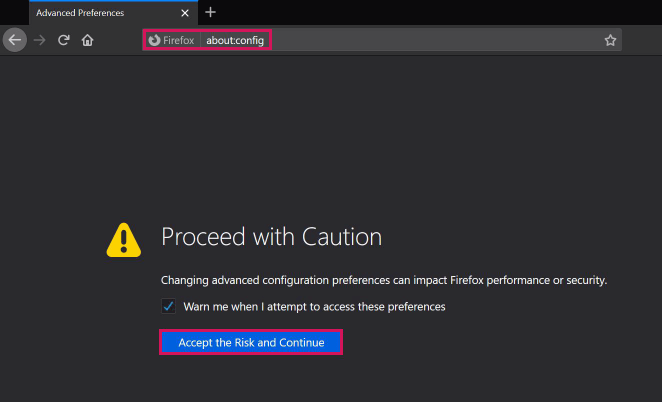
(2) Gebe “about:config” in das URL-Feld ein
(3) “Risiko akzeptieren und fortfahren“ anklicken

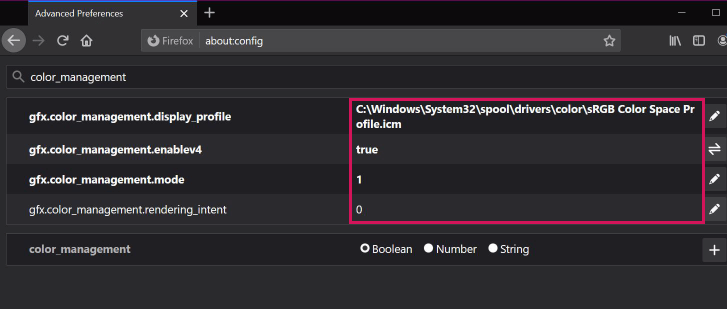
(4) Filter im Suchfeld nach "color_management".
(5) Ändre "gfx.color_management.enablev4" auf den Wert "true".
(6) Ändre "gfx.color_management.mode" auf den Wert "1", um das Farbmanagement für alle getaggten und nicht getaggten Farben zu aktivieren.
(7) Füge die URL deines eigenen Monitorprofils als Wert für "gfx.color_management.display_profile" hinzu.

(8) Starte Firefox neu um die Änderungen zu sehen
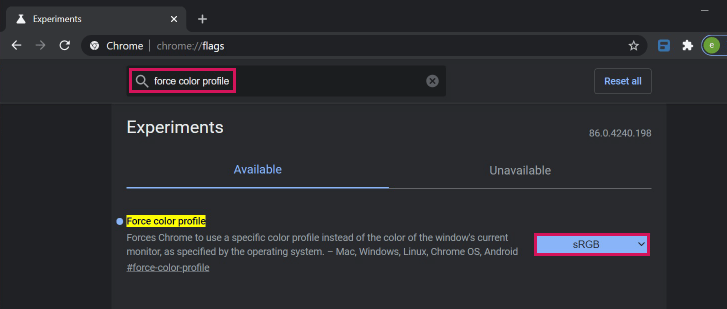
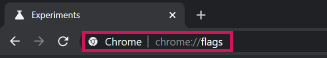
(1) Gebe "chrome://flags" in die Adressleiste deines Chrome-Browsers ein

(2) Suche nach " Force color profile "
(3) Wähle das ICC-Profil aus dem Dropdown-Menü und wähle sRGB. Das Bild wird nun mit dem sRGB-Profil auf dem Bildschirm angezeigt