Proiectoare
Monitoare
Iluminat
Interactive Display | Signage
Remote Work & Learning
Explore Docks and Hubs
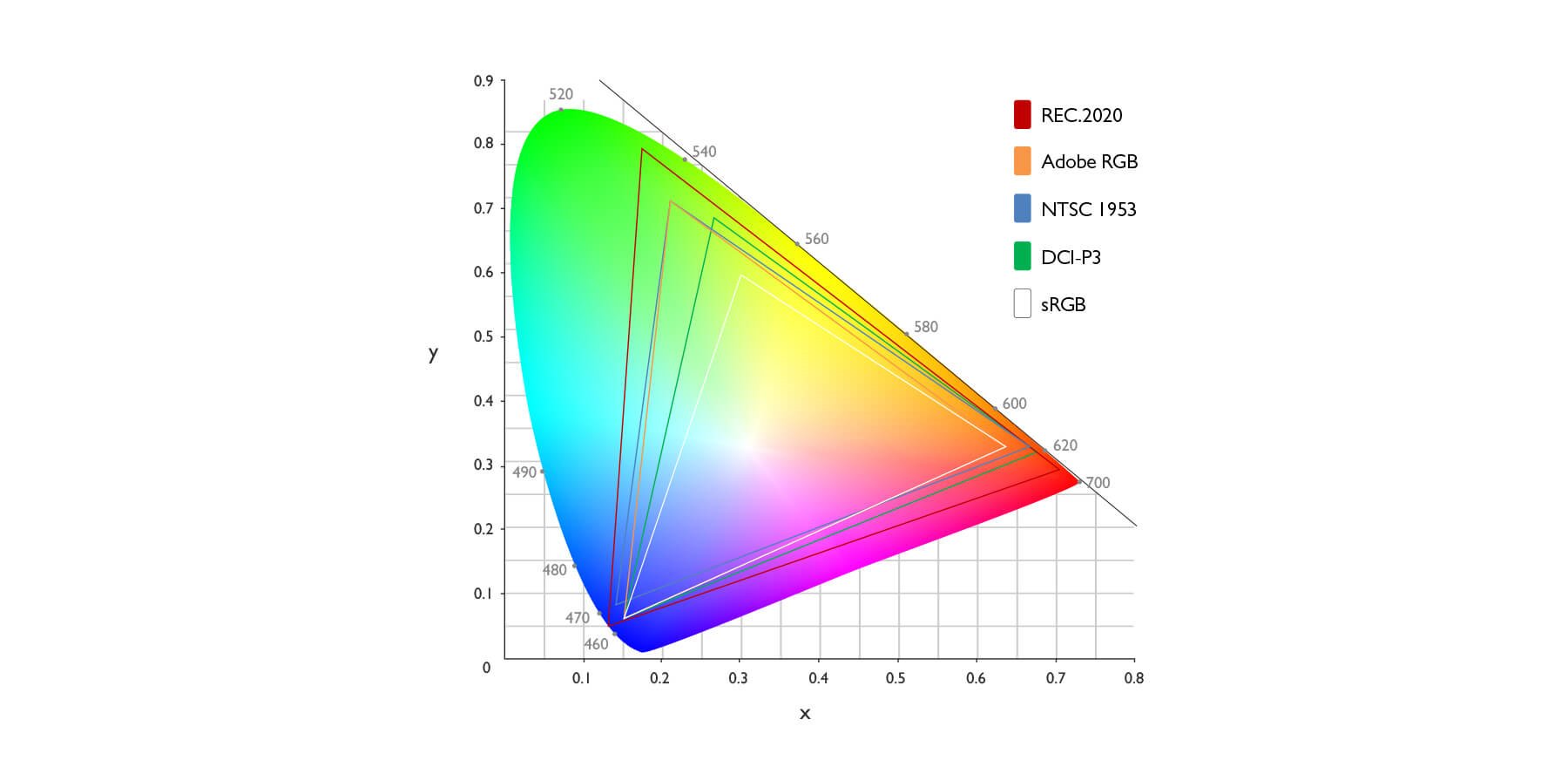
USB-C Hybrid DockColor gamut is defined as the range of colors which a particular device could produce or record. It is usually shown by an enclosed area of the primary colors of the device on the chromaticity diagram. For example, the primary colors of monitor are red, green and blue; hence, the color gamut of the monitor is shown in a triangle area enclosed by the color coordinates of the monitor red, green and blue colors. A chromaticity diagram with different color gamuts is shown in Figure 1.

Figure 1: Various Color Gamuts Plotted on CIE 1931 Chromaticity Diagram
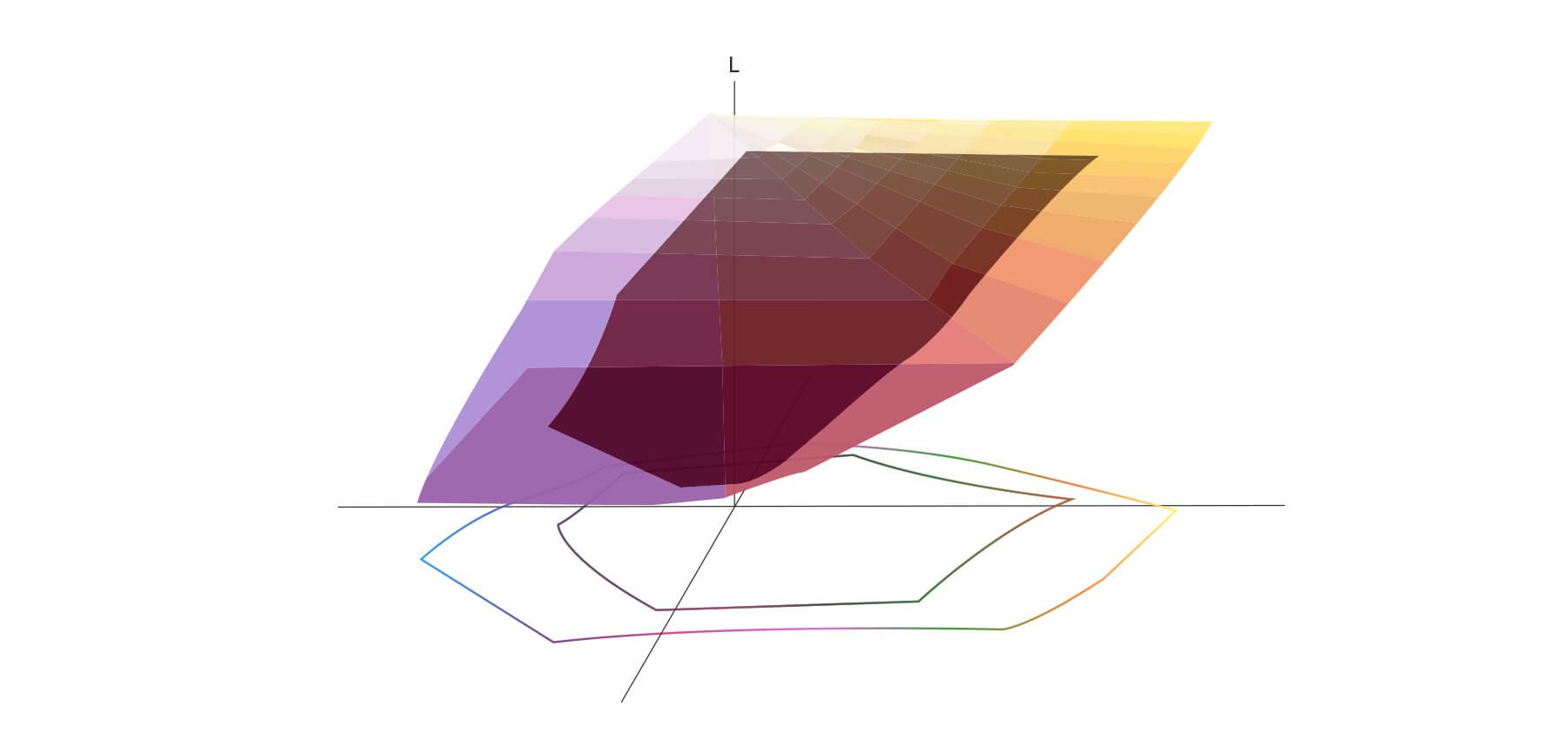
One very important aspect about color gamut is color gamut is three dimensional, not two dimensional. Because when we describe a color, it usually consists of three components; hue, saturation and brightness. Since color gamut is a collection of colors, it is logical that color gamut can also be described from hue, saturation and brightness. So when we plot the color gamut, it should be a three dimensional graph, as shown in Figure 2. However, plotting a three-dimensional graph is never an easy job, even nowadays. As a result, we often use a two-dimensional graph to represent a color gamut, as shown in Figure 1. The missing dimensional is the brightness, which is perpendicular to the screen or paper.

Figure 2: Three-Dimensional Representation of Color Gamut
The most commonly known color gamut might be “NTSC” (established in 1953 by FCC), however, it is not the standard color gamut. “sRGB” is the standard color gamut standardized by IEC since 1999. The reason for standardizing a color gamut was to promote an easier way for color reproduction. If all the color devices, including digital cameras, scanners, monitors, printers, projectors and etc., can all reprofu6g6duce sRGB color gamut correctly, then images could be reproduced very closely across these color devices. This phenomenon is due to the color devices having the same capability of recording (with proper calibration of course), displaying or printing the same range of colors, so for the same image, the variation of color reproduced on difference devices will be limited. Hence, color fidelity or color management could be achieved. This is also the concept of reproducing in-gamut colors.
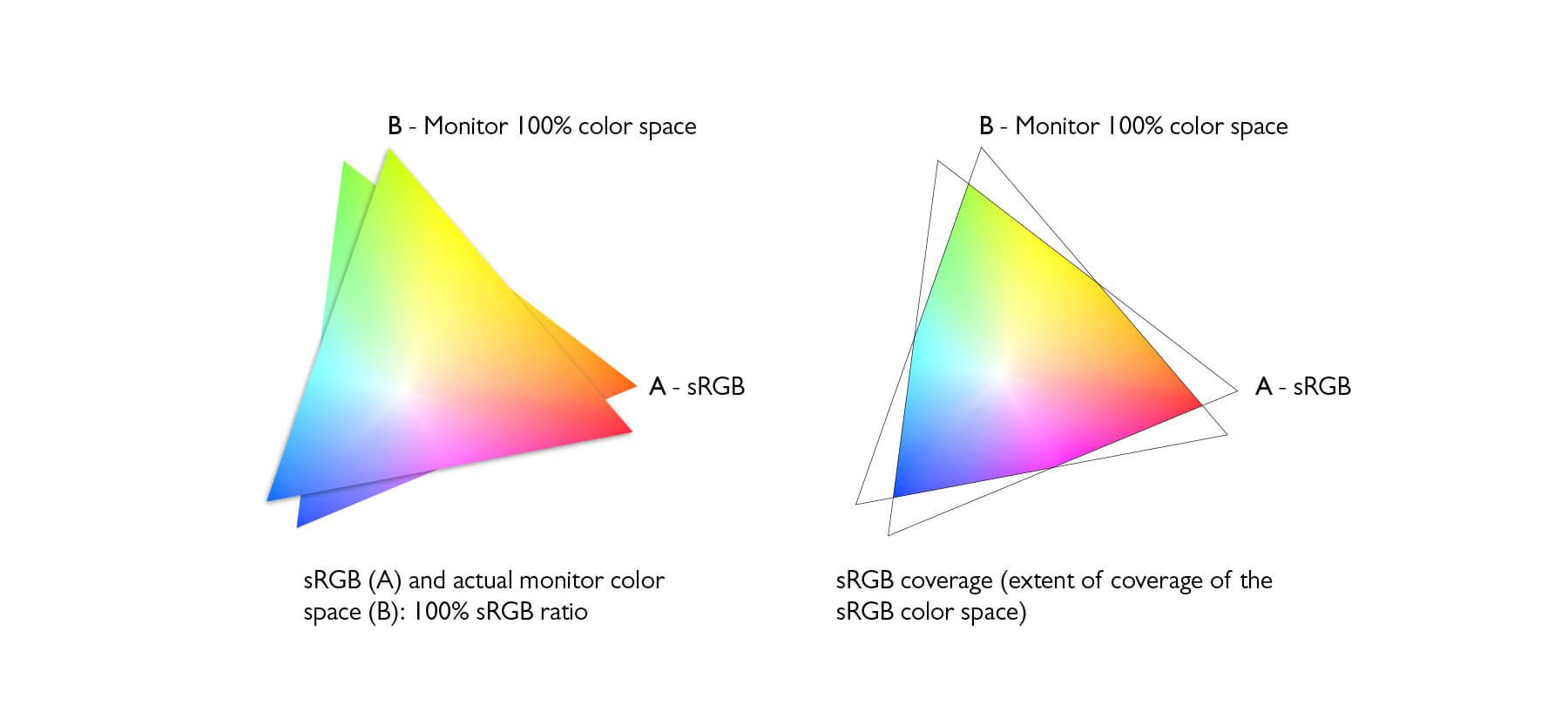
However, in order to achieve color fidelity or color management, the exact R, G, B color coordinates on chromaticity diagram must be agreed. Each pair of color coordinates specify a distinct or unique color. For example, (x, y) = (0.64, 0.30) is not equal to (x, y) = (0.63, 0.29), even though the numbers are very close to each other. In the display industry, there is also another piece of misleading information. Some panel manufactures or display brands marketing their monitors as “72% NTSC” in terms of color gamut to be “sRGB compatible”. Unfortunately, this is not the case. If we take the color coordinates from each color gamut from Table 1, and calculate the area of each color gamut. We can find out that the area ratio of sRGB to NTSC is 0.72 to 1. This is where the misleading concept of 72% NTSC equals to sRGB came from. The correct interpretation is “the number of colors that sRGB can reproduce is the same as 72% of NTSC, but the colors being reproduced are not necessarily the same colors.” Because the only constraint on 72% is the area ratio, and there is no information about the R, G, and B color coordinates. Hence, we could not say 72% NTSC color gamut is equal to sRGB color gamut. Therefore, it only makes sense when we talk about “coverage rate” when comparing two color gamuts. Example can be shown in Figure 3. On the left-hand side, both color gamuts have the same area ratio, but not 100% covered each other. On the right-hand side, only certain amount of monitor color gamut covers sRGB, and is not 100%. It is clear that this particular monitor cannot reproduce 100% of sRGB can, in terms of color.
Color Gamut |
|
1931 x-coordinate |
1931 y-coordinate |
Color Gamut NTSC |
R | 1931 x-coordinate 0.67 | 1931 y-coordinate 0.33 |
Color Gamut G |
0.21 | 1931 x-coordinate 0.71 | |
Color Gamut B |
0.14 | 1931 x-coordinate 0.08 | |
Color Gamut sRGB |
R | 1931 x-coordinate 0.64 | 1931 y-coordinate 0.33 |
Color Gamut G |
0.30 | 1931 x-coordinate 0.60 | |
Color Gamut B |
0.15 | 1931 x-coordinate 0.06 | |
Color Gamut AdobeRGB |
R | 1931 x-coordinate 0.64 | 1931 y-coordinate 0.33 |
Color Gamut G |
0.21 | 1931 x-coordinate 0.71 | |
Color Gamut B |
0.15 | 1931 x-coordinate 0.06 | |
Color Gamut DCI-P3 |
R | 1931 x-coordinate 0.680 | 1931 y-coordinate 0.320 |
Color Gamut G |
0.265 | 1931 x-coordinate 0.690 | |
Color Gamut B |
0.150 | 1931 x-coordinate 0.060 | |
Color Gamut Rec. 2020 |
R | 1931 x-coordinate 0.708 | 1931 y-coordinate 0.292 |
Color Gamut G |
0.170 | 1931 x-coordinate 0.797 | |
Color Gamut B |
0.131 | 1931 x-coordinate 0.046 |

Figure 3: Example of Two Color Gamuts Having Same Area Ratio, But Not Covering Each Other
Of course, there are lot more color gamuts than NTSC and sRGB out there. For example, AdobeRGB, DCI-P3, EBU, AppleRGB, and etc.,. They all have their own R, G and B color coordinates and associated white points and brightness specification, and of course their own application. For example, AdobeRGB is designed to use in Graphic Arts industry, mainly for printing purpose, DCI-P3 is mainly used in digital cinema, and EBU is used in European Broadcasting industry. Rec. 2020 is a newly developed standard for all devices in the future, and it represents almost all the colors human can perceive.
The selection of color gamut is really depended on your workflow and requirement. If you are working mainly with photos and your final output will be hardcopy prints, then ‘AdobeRGB’ may be your best choice of color gamut in your workflow. If your output is online album or sharing on Facebook, then it is suggested to edit your photos in ‘AdobeRGB’ color gamut to keep the most colors, then convert to ‘sRGB’ before posting online. Because currently the internet browser only support ‘sRGB’ as the only color gamut, any color gamut larger than sRGB is consider as “wide color gamut”, and will not be handled correctly. So if your photos are manipulated or enhanced in ‘AdobeRGB’ color gamut, when posted online, the photo may looked quite pale and desaturated. Therefore, the best practice to avoid this disaster is to convert the photos to ‘sRGB’ before posting online.
If you are working with videos, the latest trend is to move from ‘Rec. 709’ to ‘DCI-P3’ or ‘Display P3’. ‘DCI’ stands for Digital Cinema Initiative, and P3 refers to a set of viewing conditions. Modern movie theaters can fully reproduce the vivid color gamut using digital cinema projection systems. However, the white point of DCI-P3 had been chosen to be a greenish white due to the projection system. Apple, YouTube, Netflix and other video content provider have adopted the same color gamut as DCI-P3 but utilized D65 as white point, and called ‘Display P3’. A neutral white is more welcomed in most monitors and TV’s, and gaining its popularity among video post-production industry.
In this article, we have learned the definition of color gamut, and what is the representation on a chromaticity diagram. Color gamut should be represented in three-dimensional graph but reduced to two-dimensional graph for easier representation. We also talked about the reason for standardizing a color gamut, sRGB, to facilitate in-gamut color matching across different color devices. Furthermore, the misleading concept of 72% NTSC equals to sRGB was also discussed and clarified. The equalness of area ratio of color gamut does not necessarily guarantees the same color rendering capability. Instead, coverage rate should be looked at when comparing two color gamuts. At last, we looked at different color gamuts and their applications. We also learned how to choose the correct color gamut and maintain color consistency for posting photos online.