Projectoren
Monitoren
Verlichting
Interactieve Displays | Signage
Werken & leren op afstand
Store
Hoe definiëren we 'accurate' kleur? Hoe kunnen we kleur op een 'accurate' manier kwantificeren? Als eerste vertellen wij u meer over de redenen waarom de kwantificering van kleur belangrijk is voor fotografen, ontwerpers, professionele beeldvormers, mensen in de textielindustrie en meer, voordat we verder in dit onderwerp duiken.
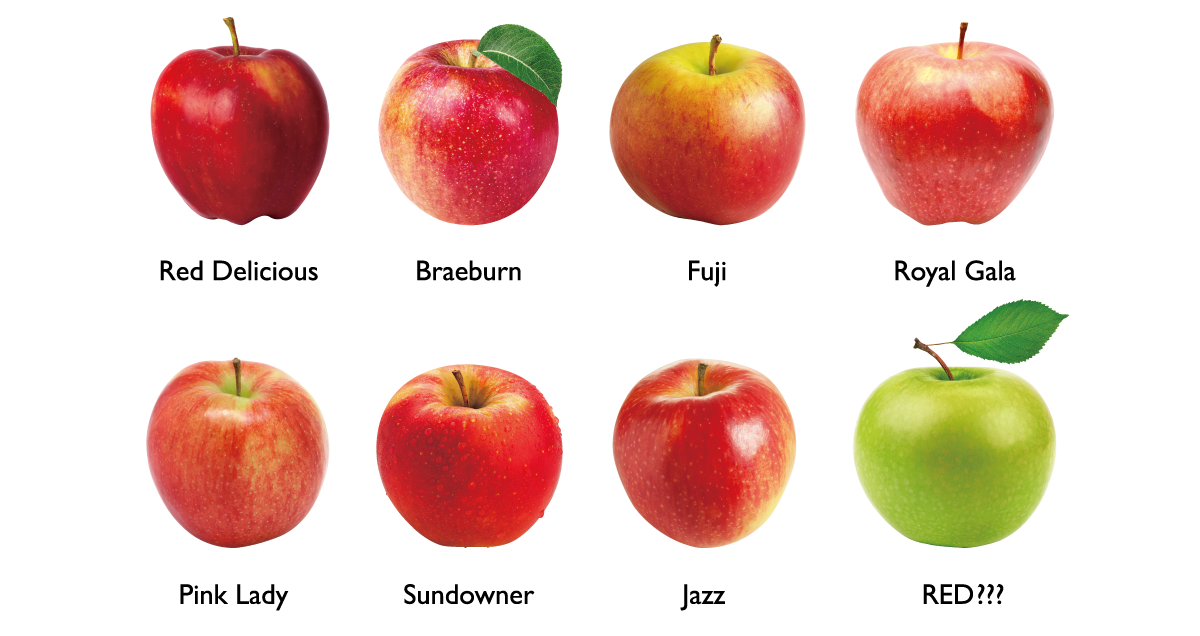
Wanneer we een kleur proberen te beschrijven, is de meest gebruikelijke manier om te verwijzen naar een object met de kleur in gedachten. Als we bijvoorbeeld de kleur 'rood' beschrijven, gebruiken mensen meestal 'appel' om 'rood' te beschrijven. Maar over welke soort appel hebben we het? Denken we aan dezelfde appel? Kijk maar eens naar afbeelding 1: er zijn ten minste zeven verschillende tinten van 'rood' voor verschillende soorten appels. Om nog maar te zwijgen over de laatste; die is niet eens rood! Daarom zijn er afwijkingen wanneer we objecten gebruiken om kleuren te beschrijven. En we moeten een manier vinden om de afwijkingen bij communicatie te verminderen.

Afbeelding 1: Verschillende soorten appels
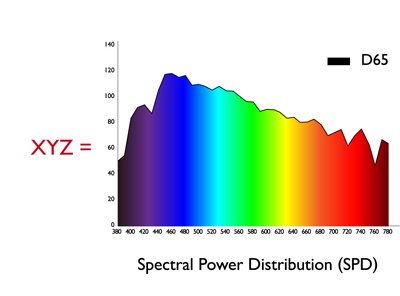
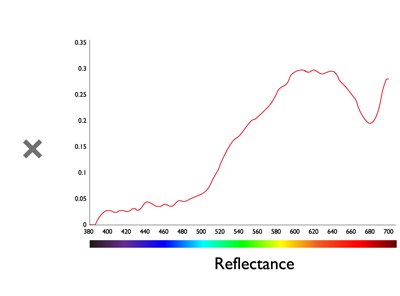
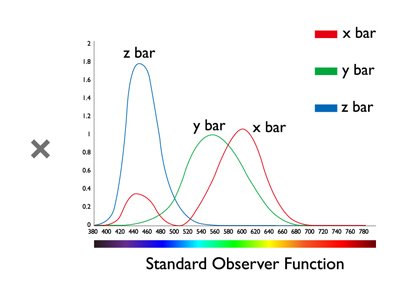
Mensen hebben de neiging om 'getallen' te gebruiken om een nauwkeurige meting uit te drukken. We gebruiken bijvoorbeeld getallen om lengte, gewicht enz. te beschrijven. Daarom hebben we een manier nodig om kleuren in numerieke vormen uit te drukken, zodat we kunnen zeggen dat kleur A en kleur B hetzelfde zijn omdat ze dezelfde numerieke waarde hebben. In 1913 definieerde CIE (Commission Internationale de l'Eclairage) Tristimulus Values (XYZ-waarden) voor het kwantificeren van de kleuren die mensen kunnen waarnemen. De XYZ-waarden worden geconstrueerd door de volgende drie kenmerken te vermenigvuldigen: de spectrale vermogensverdeling van de lichtbron, de reflectie van het object en de functies van de standaardwaarnemer om de kenmerken van het menselijke visuele systeem te beschrijven. Als kleur A en kleur B als gevolg hiervan dezelfde XYZ-waarde hebben, kunnen we zeggen dat kleur A en kleur B er hetzelfde uitzien.



Afbeelding 2: Formule voor het berekenen van XYZ-waarden
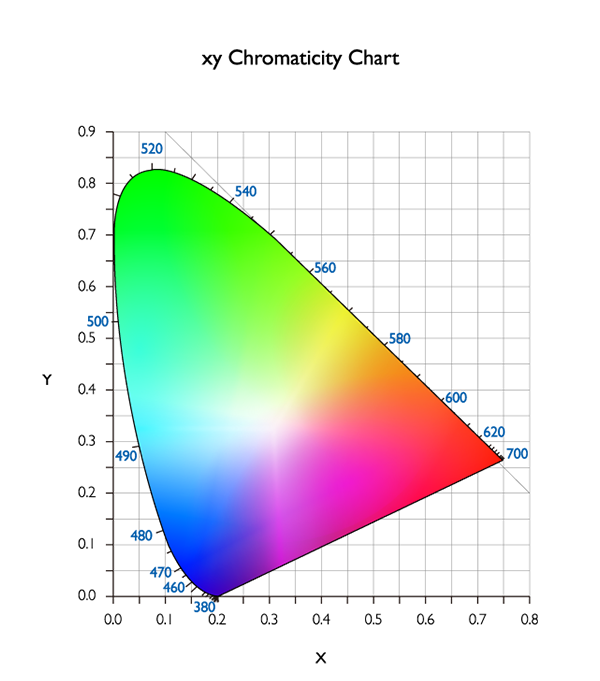
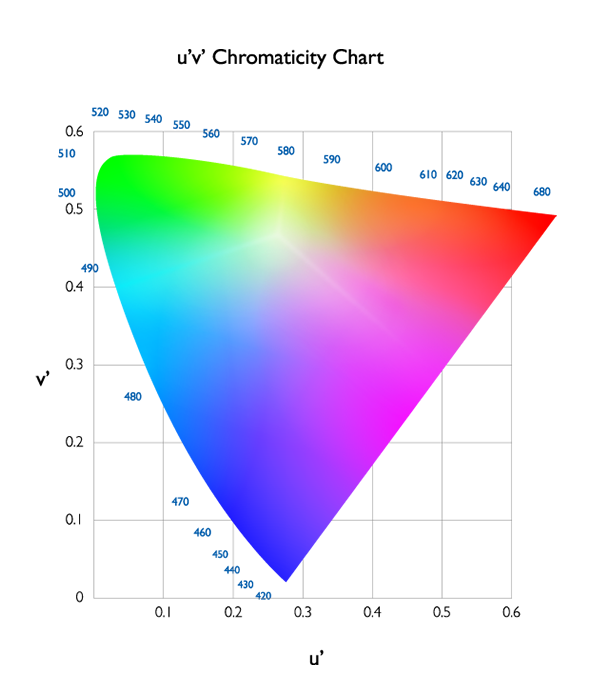
Een ander voordeel van het definiëren van kleuren in numerieke waarden is dat we kleuren gemakkelijk in een diagram kunnen uitdrukken met een coördinatensysteem. En dit vormt een kleurruimte. Afbeelding 3 toont het CIE xy-chromaticiteitsdiagram van 1931, dat alle kleuren weergeeft die mensen konden waarnemen. Dit diagram is echter geen daadwerkelijke weergave van de gevoeligheid van het menselijke visuele systeem. Neem bijvoorbeeld blauw en groen. Mensen zijn erg gevoelig voor blauw en minder gevoelig voor groen: een beetje meer rood herkennen we als paars en een beetje groen herkennen we als cyaan. Dit fenomeen wordt niet weerspiegeld in afbeelding 3, een CIE 1931 xy-chromaticiteitsdiagram. Als gevolg hiervan werd in 1976 het u'v'-chromaticiteitsdiagram voorgesteld om het gevoel van het menselijke visuele systeem weer te geven.

Afbeelding 3: CIE 1931 xy-chromaticiteitsdiagram

Afbeelding 4: CIE 1976 u’v’-chromaticiteitsdiagram
Nu hebben we een systeem gedefinieerd voor het beschrijven van kleuren in numerieke vorm.
We kunnen een liniaal gebruiken om de lengte te meten en een schaal gebruiken om het gewicht te meten. Wanneer we kleuren meten, moeten we eerst het licht meten. Het meten van licht is niet zo eenvoudig als het gebruik van een liniaal of schaal, maar er zijn instrumenten die hierbij kunnen helpen. We zouden bijvoorbeeld een spectroradiometer kunnen gebruiken om de spectrale vermogensverdeling van het licht te meten.
Deze instrumenten zijn echter groot en duur, en ze zijn niet gemakkelijk mee te nemen. Daarom is er een vereenvoudigd apparaat ontwikkeld, de 'colorimeter'. Een colorimeter meet het licht door een set XYZ-filters, dus de snelheid is hoger dan de spectroradiometer, maar met minder accuraatheid.
*XYZ-filters: Optische filters om de optische eigenschappen van XYZ-waarden na te bootsen (tristimuluswaarden) voor de transmissie per golflengte.
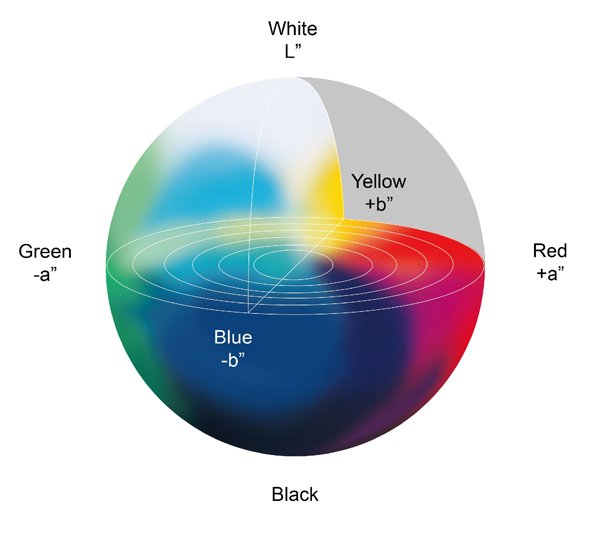
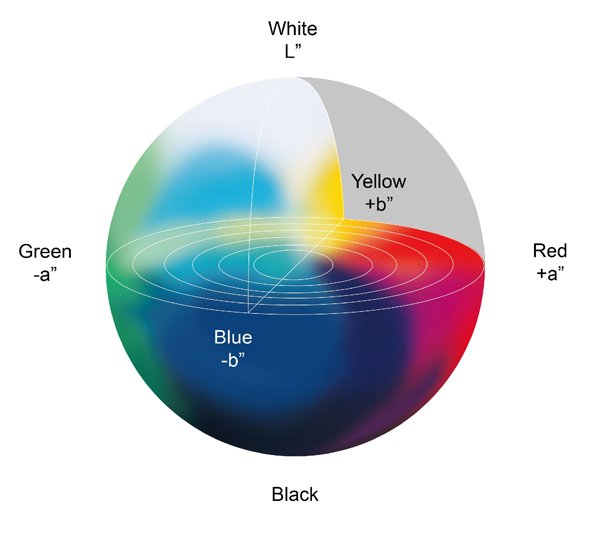
Zoals eerder vermeld, kunnen we zeggen dat deze kleuren er hetzelfde uitzien als we een set XYZ-waarden met dezelfde nummers hebben. Maar er zijn gevallen waarin de XYZ-waarden niet hetzelfde zijn, maar nog steeds erg op elkaar lijken. Wanneer we bijvoorbeeld een helder licht in een heldere kamer versus een dimlicht in een gedimde kamer zien, zijn de gemeten XYZ-waarden niet hetzelfde door verschillende lichtintensiteiten, maar we ervaren nog steeds dezelfde lichtkleur. Dit komt doordat ons visuele systeem zich aanpast. Een ander scenario is om de kleuren van verschillende media te vergelijken. Bijvoorbeeld een van de monitor en een van het afgedrukte papier. Daarom hebben we een andere statistiek nodig om dit aanpassingsverschijnsel te kwantificeren. L*a*b* kleurruimte (weergegeven in afbeelding 5) werd vervolgens voorgesteld en gemaakt voor dit 'normalisatie'-doel. Het definieert het helderste lichtniveau in een scène of een medium (bijvoorbeeld papier) als 100 en normaliseert alle andere kleuren in de scène of het medium op basis van het helderste licht. Als gevolg hiervan kunnen we nu licht vergelijken met verschillende intensiteiten of kleuren van verschillende media.

Afbeelding 5: L*a*b*-kleurruimte
As stated earlier, when we have a set of XYZ values with the same numbers, we could say these colors look the same. But there are occasions when the XYZ values are not the same, but they still look very similar. For example, when we see a bright light in a bright room versus a dimmer light in a dim room, the measured XYZ values are not the same (due to different light intensities, but we still perceive the same color of light. This is due to the adaptation of our visual system. Another scenario is to compare the colors from different media. For example, one from the monitor and one from the printed paper. Hence, we need another metric to quantify this adaptation phenomenon. L*a*b* color space (shown in Figure 5) was then proposed and built for this ‘normalization’ purpose. It defines the brightest level of light in a scene or a media (e.g. paper) as 100, and normalizes all other colors in the scene or media according to the brightest light. As a result, now we can compare light with different intensities or colors from different media.

Figure 5: L*a*b* Color Space
Als we naar twee vergelijkbare, maar enigszins andere kleuren kijken, zullen we ons afvragen hoe dicht deze kleuren bij elkaar liggen. Zonder numerieke waarden te gebruiken om kleuren weer te geven, zouden we kunnen zeggen: "het ligt dicht bij elkaar". Maar hoe dicht? En wat is de definitie van 'dicht bij elkaar'? De waarneming van kleuren varieert immers van persoon tot persoon. Met de XYZ-kleurruimte of L*a*b*-kleurruimte kunnen we het verschil tussen kleuren kwantificeren. Door de afstand tussen twee kleuren in een bepaalde kleurruimte te berekenen (meestal wordt er kleurruimte L*a*b* gebruikt), kan een verschilwaarde worden verkregen. Dit verschil in waarde wordt 'kleurverschil' genoemd. We gebruiken meestal delta E* voor het aanduiden van 'kleurverschil'.
When we look at two similar, but slightly different colors, we will wonder how close these colors are? Without using numeric values to represent colors, we could say “it’s close”. But how close? And what is the definition of ‘close’ since the perception of colors vary from person to person. With the XYZ color space or L*a*b* color space, we can quantify the difference between colors. By calculating the distance between two colors in a particular color space (L*a*b* color space is usually used), a difference value can be obtained. This difference value is called ‘Color Difference’. We usually use delta E* for designating ‘Color Difference’.
De eenvoudigste versie van de kleurverschilformule wordt delta E* 76 (delta E*ab) genoemd.
Een complexere formule wordt gebruikt in de textiel- en grafische kunstindustrie. Het werd aangekondigd in 1994, en daarom wordt het delta E* 94 genoemd.
In 2000 ontwikkelden onderzoekers een nieuwere versie van de kleurverschilformule om echt weer te geven wat het menselijke visuele systeem waarneemt. Dit wordt delta E*2000 genoemd (delta E*00). Vanwege de grote hoeveelheid onderzoeksstudies om een hoge correlatie tussen de berekende waarden en de menselijke perceptie te bereiken, is delta E*00 nu de internationale standaard geworden en wordt het aanbevolen deze te gebruiken bij alle wetenschappelijk onderzoeken.
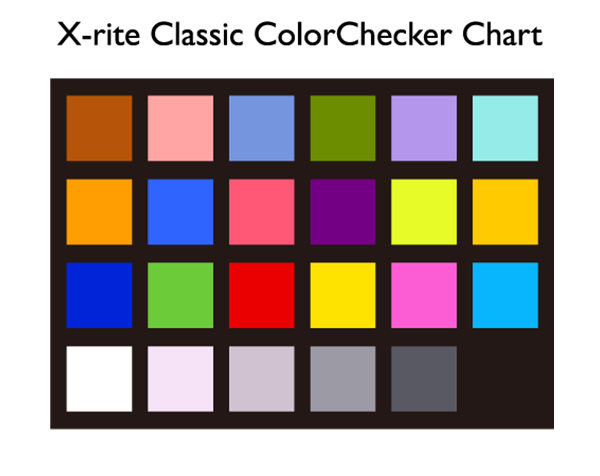
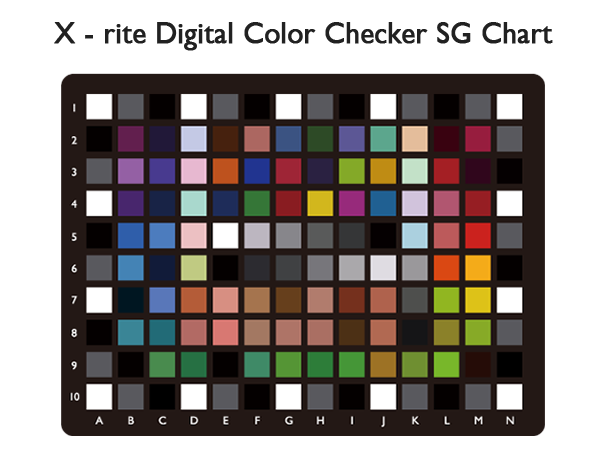
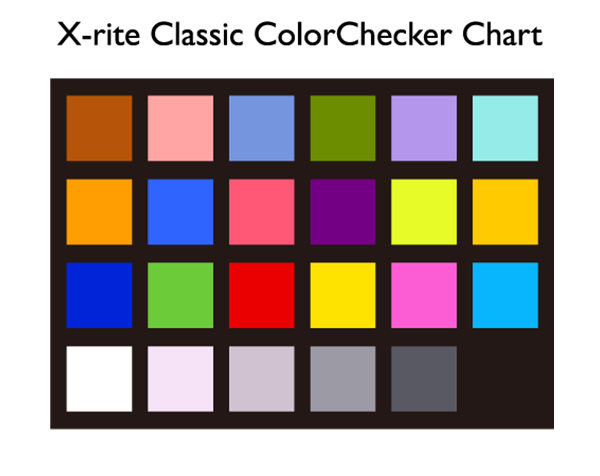
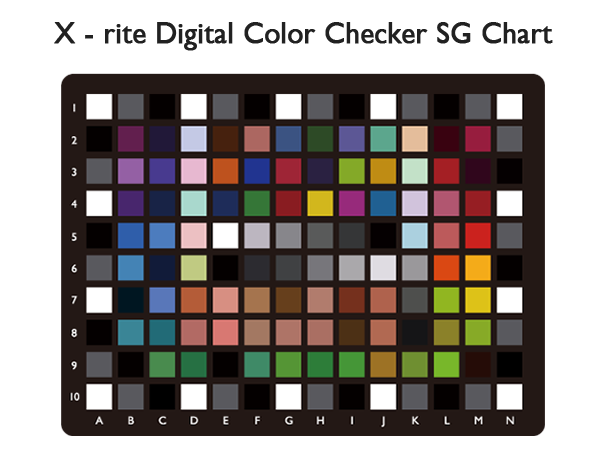
Zoals we in de bovenstaande formules hebben gezien, zijn twee sets L*a*b*-waarden vereist. Als we de nauwkeurigheid van een bepaalde kleur moeten beoordelen, is een reeks gemeten L*a*b*-waarden en een reeks gedefinieerde L*a*b*-waarden vereist. We kunnen de gemeten waarden verkrijgen met behulp van de eerder genoemde instrumenten, maar hoe verkrijgen we 'gedefinieerde' of 'standaard' waarden? De 'gedefinieerde' of 'standaard' waarden kunnen worden verkregen met behulp van standaardgrafieken (afbeelding 6). Deze kleurendiagrammen hebben L*a*b*-waarden gedefinieerd voor alle kleuren in de grafiek en elke grafiek wordt zeer zorgvuldig geproduceerd om aan de tolerantie te voldoen. Vandaar dat deze grafieken als referentie kunnen worden gebruikt, omdat de waarden niet veranderen.
Om de nauwkeurigheid van een kleur te beoordelen, wordt vaak delta E*00 gebruikt. Delta E*00 < 1,00 betekent dat er geen waarneembaar verschil is voor experts bij het vergelijken van twee kleuren naast elkaar. Delta E*00 < 3,00 betekent dat er geen significant verschil is voor een gemiddelde persoon. (Met de experts bedoelen we professionals in de kleurwetenschappen of ervaren fotografen, ontwerpers, beeldbewerkingprofessionals, enz.)
Samenvattend hebben we geleerd hoe nummers kunnen worden gebruikt om kleuren te definiëren en de reden erachter. We hebben ook de verschillen tussen elke kleurruimte geïdentificeerd, zoals XYZ en L*a*b*. En ten slotte hebben we manieren geleerd om kleur te meten en kleurverschillen te definiëren. Met delta E*00-waarden kunnen we beoordelen of de kleur accuraat is of niet.

Figure 6-1: X-rite Classic ColorChecker Chart

Figure 6-2: X-rite Digital ColorChecker SG Chart

Afbeelding 6-1: X-rite klassiek ColorChecker-diagram

Afbeelding 6-2: X-rite digitaal ColorChecker SG-diagram