Projectoren
Monitoren
Verlichting
Interactieve Displays | Signage
Werken & leren op afstand
Store

Color management deals with color output from source devices to output devices such as monitors and printers. However, from web designers to user on social media platforms, it’s common to find that colors of images shown on different web browsers may vary. To deal with this issue, web browser color management is something you should become familiar with.
Whether it’s websites, blogs, or social media platforms, to publish images on the web in the colors you intend to show is essential. To make your image display these intended colors always involves the color profile of the image itself and how web browsers work with it. Let’s start with what’s a color profile.
A color profile is like a translator, reading the color attributes of an image and then localizing it based on output device parameters. This so-called localization allows the output device to better recognize image color attributes and thus display colors accurately. If users always use images with embedded color profiles when editing in Photoshop or Lightroom, they’ll find that images are displayed more consistently, whether it’s on a monitor or as a hardcopy from a printer.
Beyond using color profiles with images, there’s also another factor that affects the way your images are displayed, and that’s the color management capabilities of the apps and software you use.


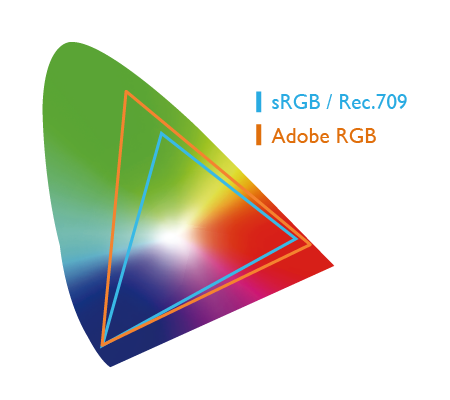
The most popular web browsers in use are Chrome, Firefox, Microsoft Edge (Windows 10) / Internet Explorer, and Safari. All of them support color management. In the world of web browsers, the sRGB color space is the standard. Chrome and Firefox are able to set sRGB as the default color space. In this case, whether your image profile is embedded with an sRGB profile or not, it will be displayed as an sRGB image. Firefox can also show correct colors with the Adobe RGB color space.
When it comes to Internet Explorer, Microsoft Edge, and Safari, they sync with the monitor’s color settings (that is, the monitor profile). Microsoft Edge, better yet, is able to sync with your monitor’s profiles correctly whether the image is sRGB or Adobe RGB. Monitor profiles are data files that communicate what colors the monitor displays to the system. For web browsers that sync with monitor color settings, it is to reference both the color profile embedded in the image and the monitor profile that ensures proper display of images per the characteristics of the monitor.
To make your Firefox and Chrome browsers display the intended colors, you need to adjust the browser’s color management settings first. You can check the appendix to learn how to color manage Firefox and Chrome.
Below is a chart of the most popular web browsers. You can check it to see how these web browsers manage colors.
Once web content is identified, it can be assured that the web browser you use can reproduce intended colors and most important of all, correctly convey the images as you wish.
| OS | Windows | Windows |
Windows | Windows | MacOS |
|---|---|---|---|---|---|
OS Browser | Windows Internet Explorer V11 | Windows Microsoft Edge | Windows Firefox | Windows Chrome | MacOS Safari MacOS |
OS Version | Windows 11.1016.18326 | Windows 86.0.622.61 | Windows 82.0.2 | Windows 86.0.4240.183 | MacOS 14.0 |
OS Embedded profile support | Windows V | Windows V | Windows V | Windows V | MacOS V |
OS Image without color profile | Windows Based on the monitor’s profile | Windows Based on the monitor’s profile | Windows sRGB | Windows sRGB | MacOS Based on the monitor’s profile |
OS Browser references the monitor’s profile | Windows V (sRGB only) | Windows V (sRGB & Adobe RGB) | Windows V (sRGB & Adobe RGB) | Windows V (sRGB only) | MacOS V (sRGB only) |
OS When using multiple monitors, does the browser reference monitor profiles? | Windows V (sRGB only) | Windows V (sRGB & Adobe RGB) | Windows V (sRGB & Adobe RGB) | Windows V (sRGB only) | MacOS V (sRGB only) |
OS Recommendation | Windows ★★ | Windows ★★★ | Windows ★★★ | Windows ★★★ | MacOS ★★ |
OS Note | Windows Supports ICC V2 and V4 | Windows Supports ICC V2 and V4 | Windows Needs to be activated, settings as Appendix 1 | Windows When image has no embedded profile, please follow Appendix 2 to fore the image with a predetermined sRGB profile | MacOS |
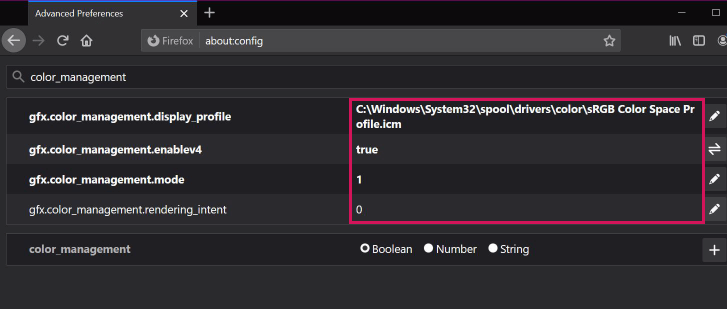
(1) Open a new tab in Firefox
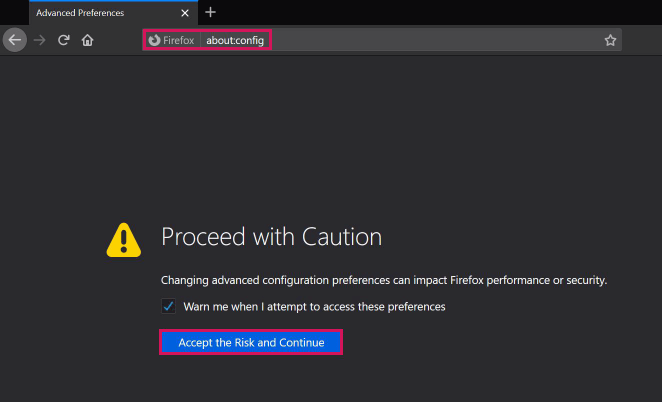
(2) Type “about:config” into the URL field
(3) Access the Firefox config after you see the warning “proceed with caution.”

(4) Filter for “color_management” in the search field.
(5) Change “gfx.color_management.enablev4” to the value “true”
(6) Change “gfx.color_management.mode” to the value “1” to enable color management for all tagged and untagged colors.
(7) Add the URL of your custom monitor profile as a value for “gfx.color_management.display_profile”

(8) Restart Firefox for the changes to take effect.
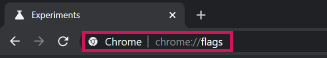
(1) Type “chrome://flags/” in the address bar of your Chrome browser

(2) Search for “Force color profile”
(3) Choose the ICC profile from the drop-down menu and select sRGB. The image will be displayed with the sRGB profile on the screen.